Drafts & Miscellaneous
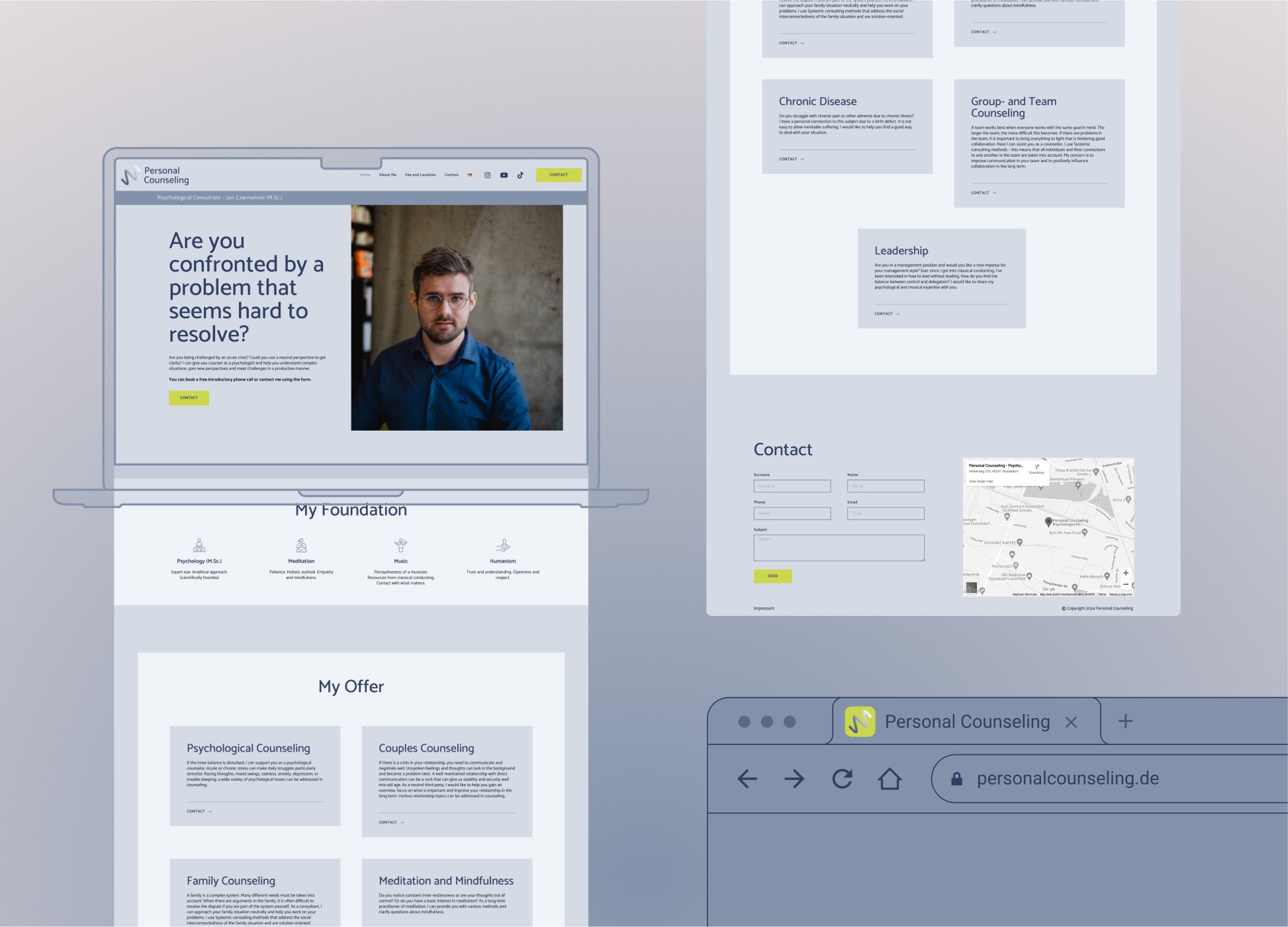
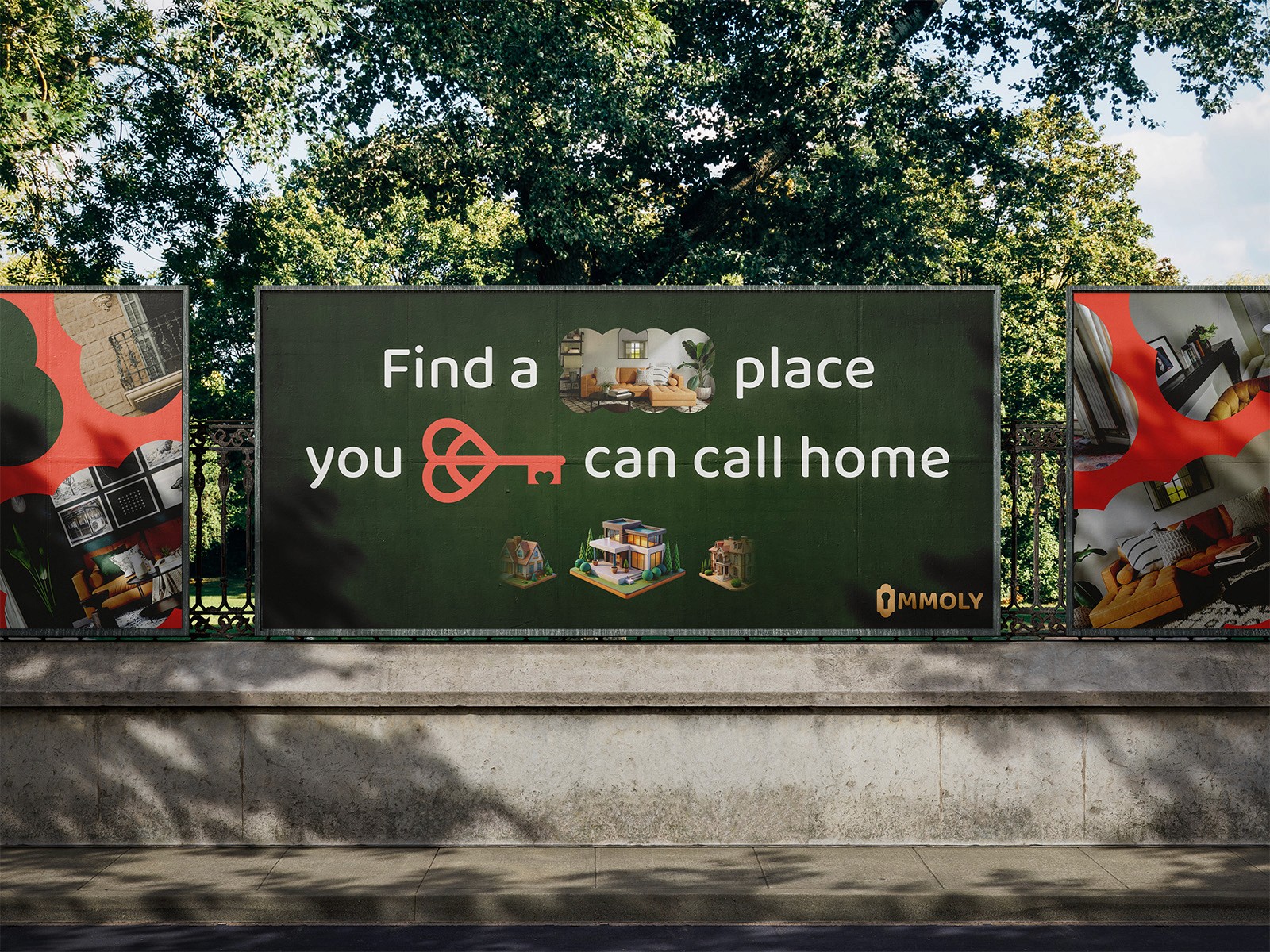
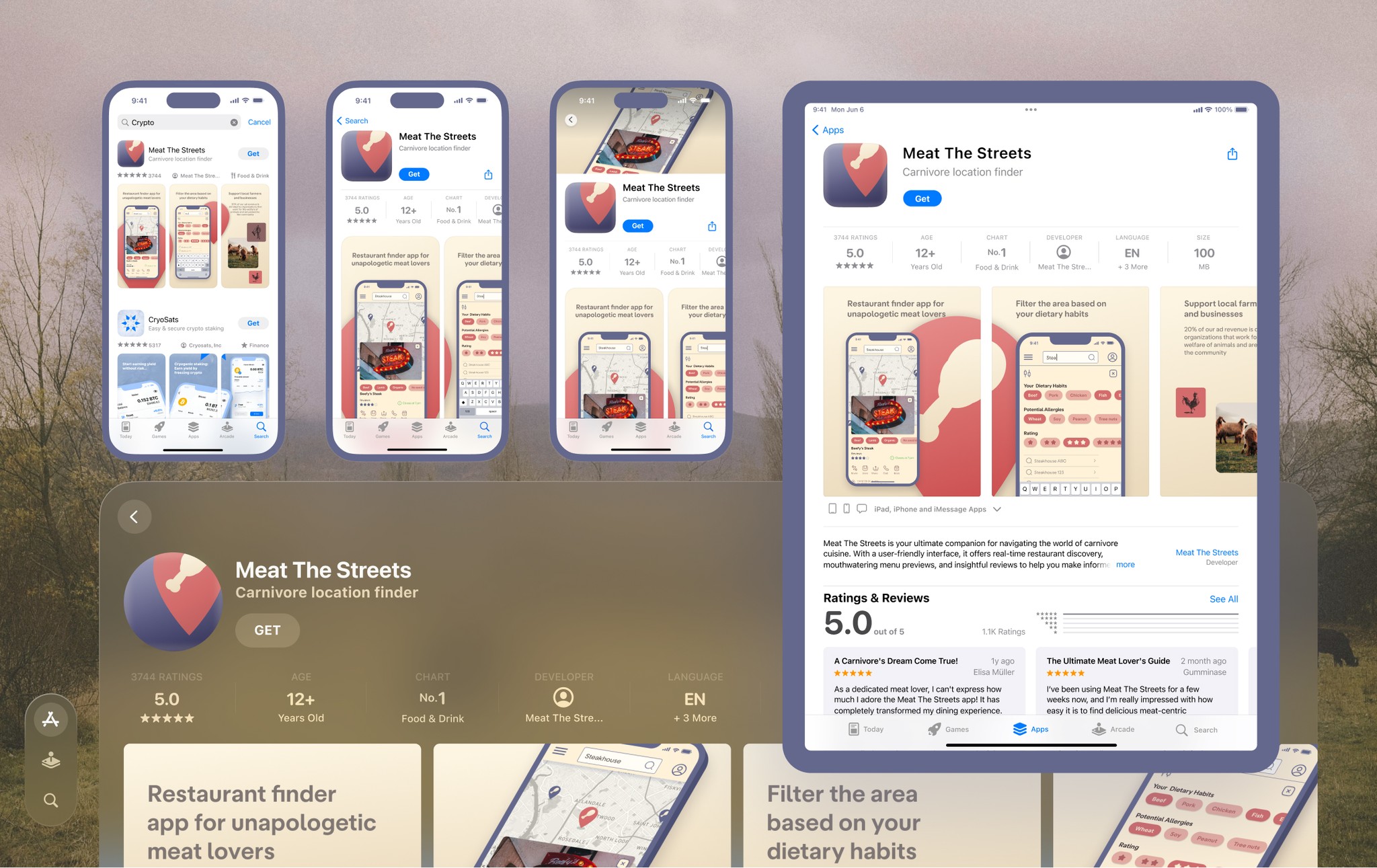
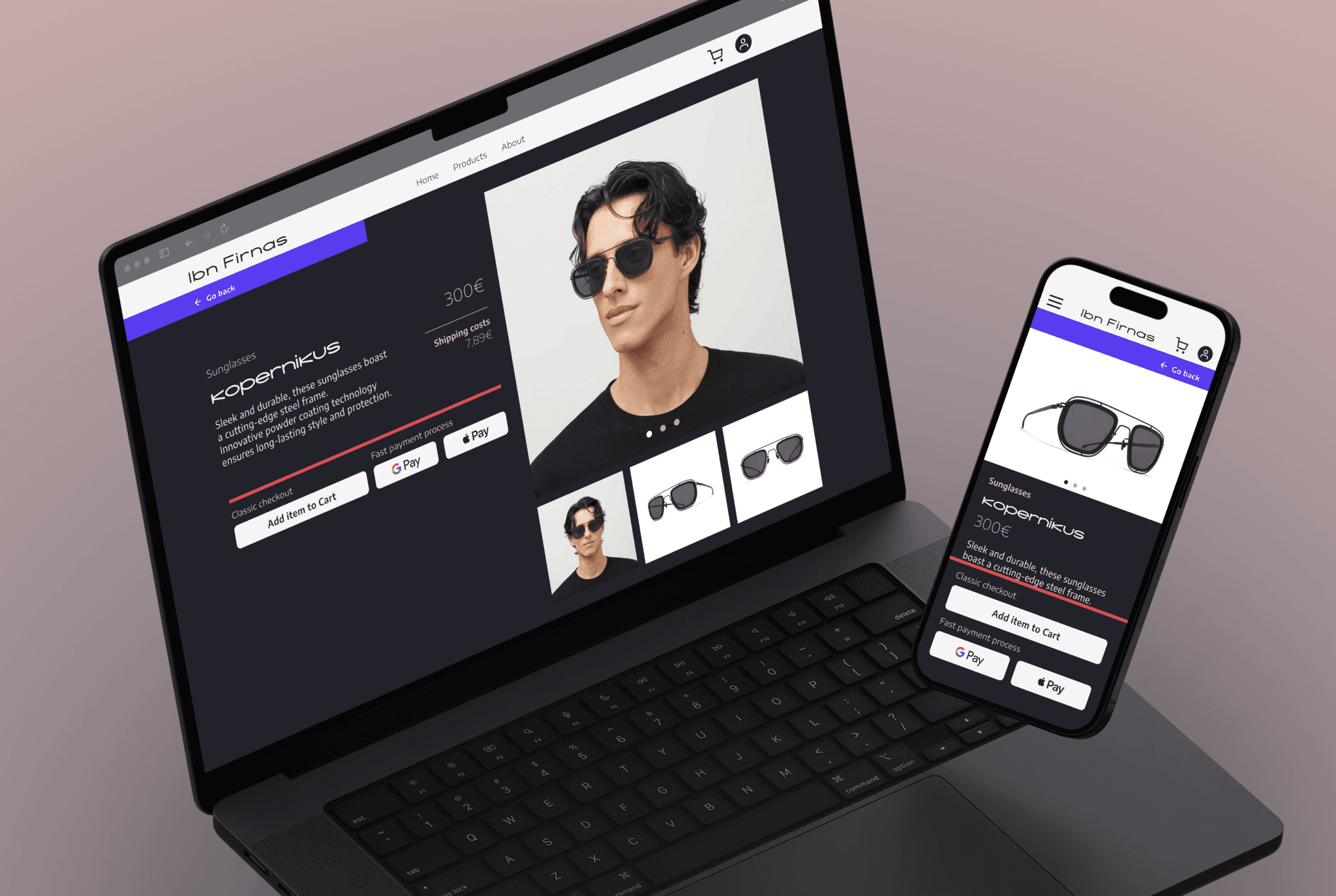
This collection includes things I did for fun, explorations of new techniques, and projects that didn't quite fit into my portfolio
Drafts & Miscellaneous
This collection includes things I did for fun, explorations of new techniques, and projects that didn't quite fit into my portfolio
Drafts & Miscellaneous
This collection includes things I did for fun, explorations of new techniques, and projects that didn't quite fit into my portfolio
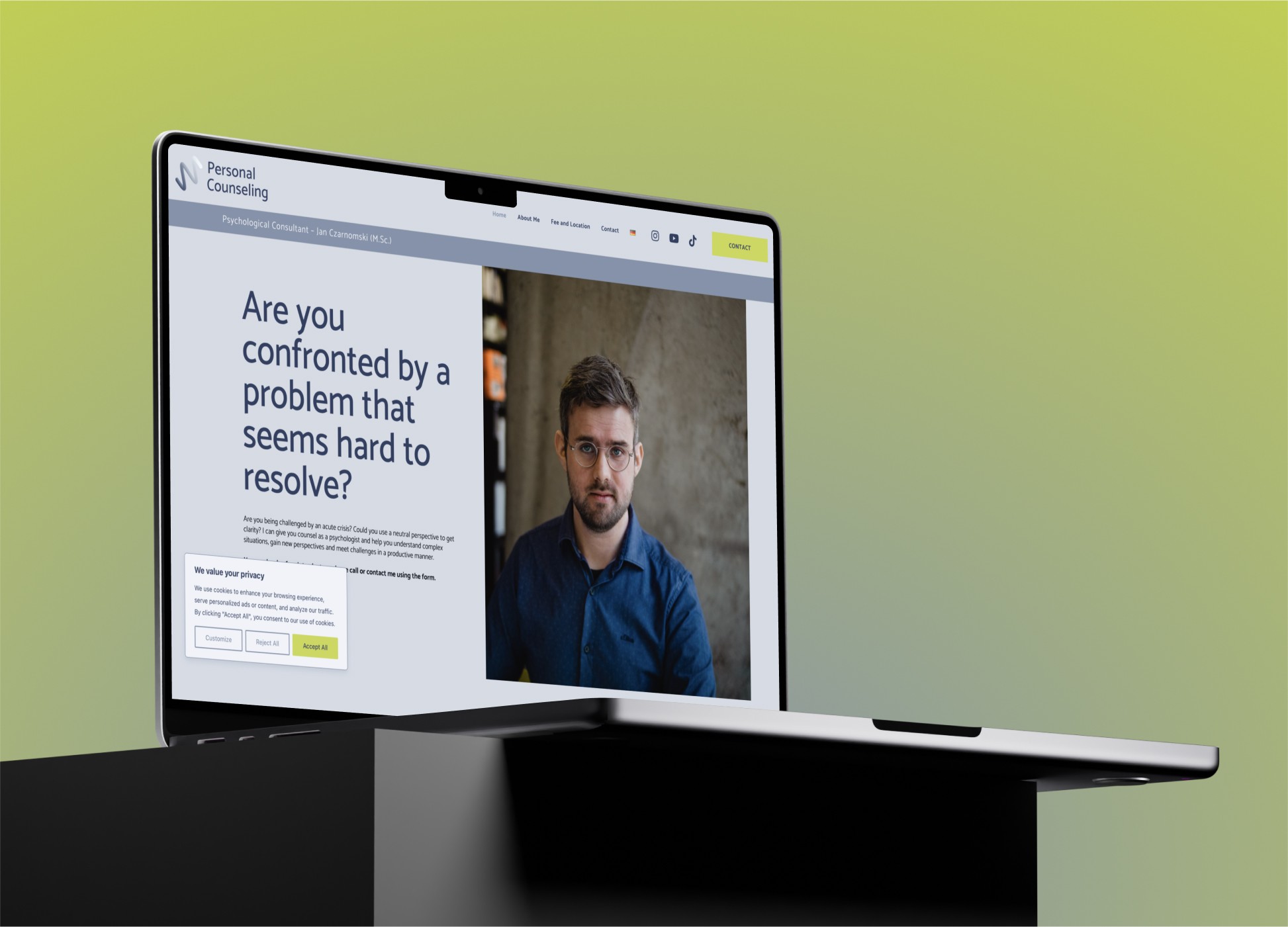
Job Application Challenge: A/B testing & analysis of the user journey. "Wellnest: A spa all to yourselves" offers private spa and sauna rooms with individual wellness experiences.

Job Application Challenge: A/B testing & analysis of the user journey. "Wellnest: A spa all to yourselves" offers private spa and sauna rooms with individual wellness experiences.

Job Application Challenge: A/B testing & analysis of the user journey. "Wellnest: A spa all to yourselves" offers private spa and sauna rooms with individual wellness experiences.

Job Application Challenge: A/B testing & analysis of the user journey. "Wellnest: A spa all to yourselves" offers private spa and sauna rooms with individual wellness experiences.

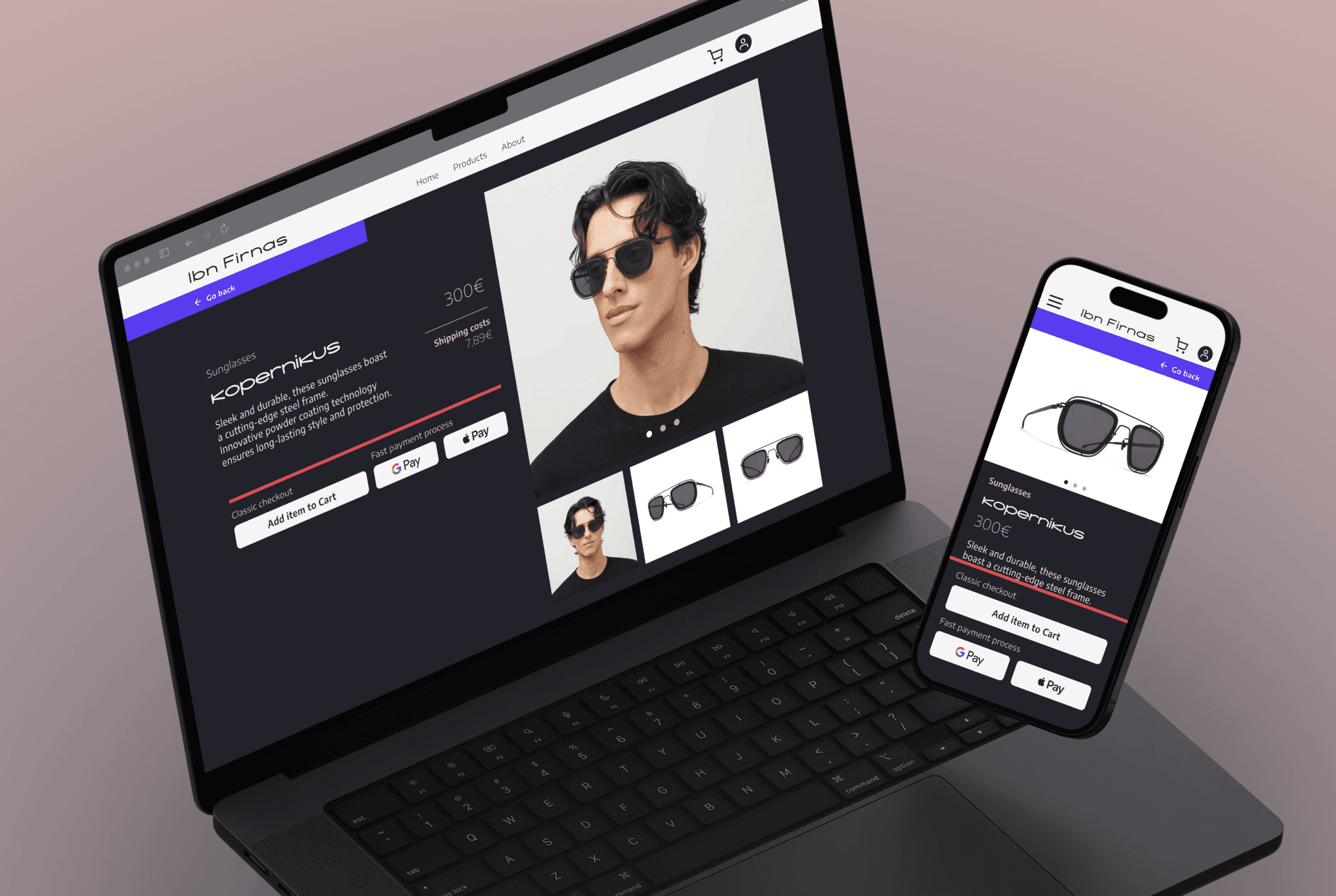
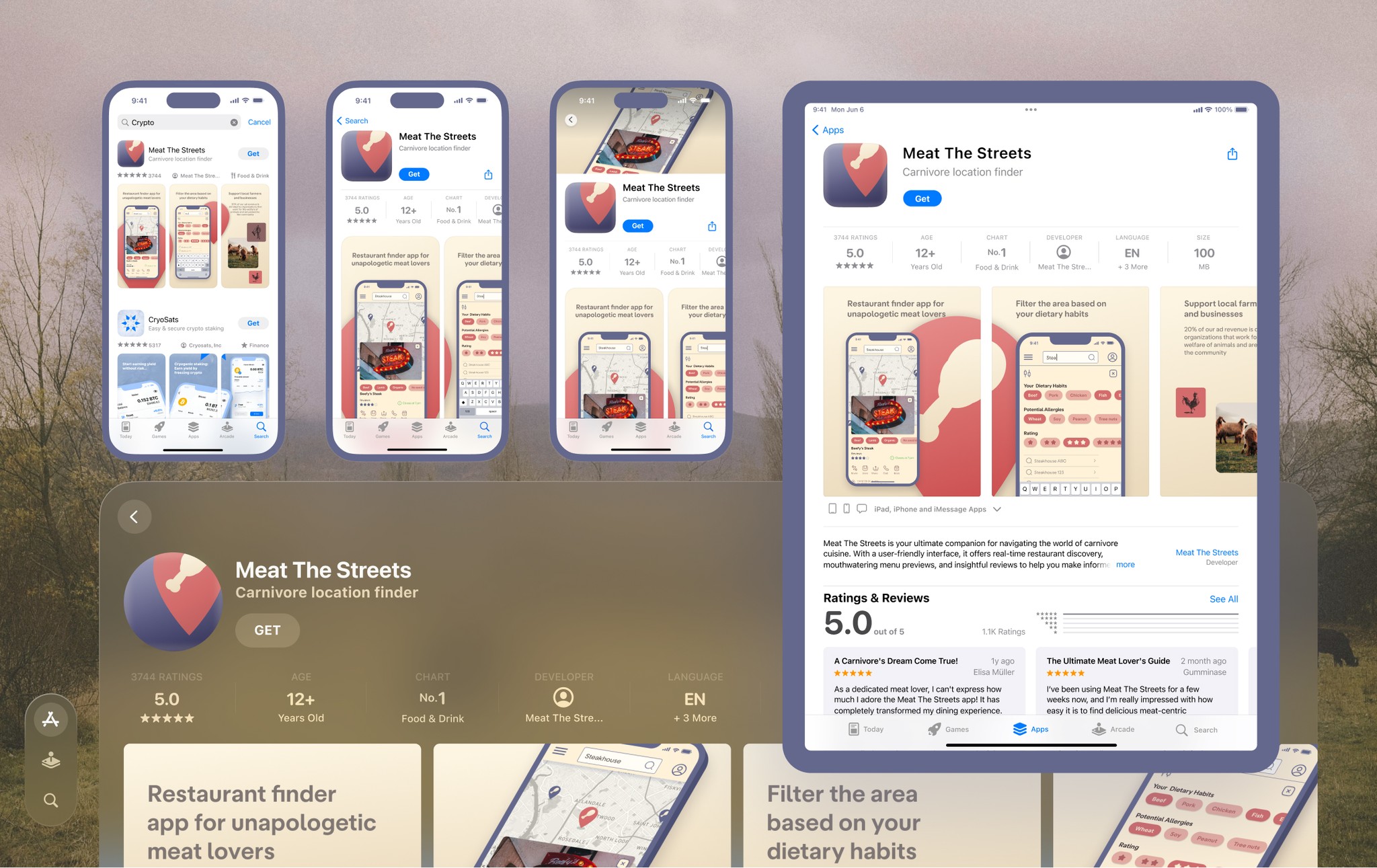
Design Challenge: A pair of radio inputs presenting an either/or choice between two kind of "currencies" or rather medium of exchange.

Design Challenge: A pair of radio inputs presenting an either/or choice between two kind of "currencies" or rather medium of exchange.

Design Challenge: A pair of radio inputs presenting an either/or choice between two kind of "currencies" or rather medium of exchange.

Design Challenge: A pair of radio inputs presenting an either/or choice between two kind of "currencies" or rather medium of exchange.

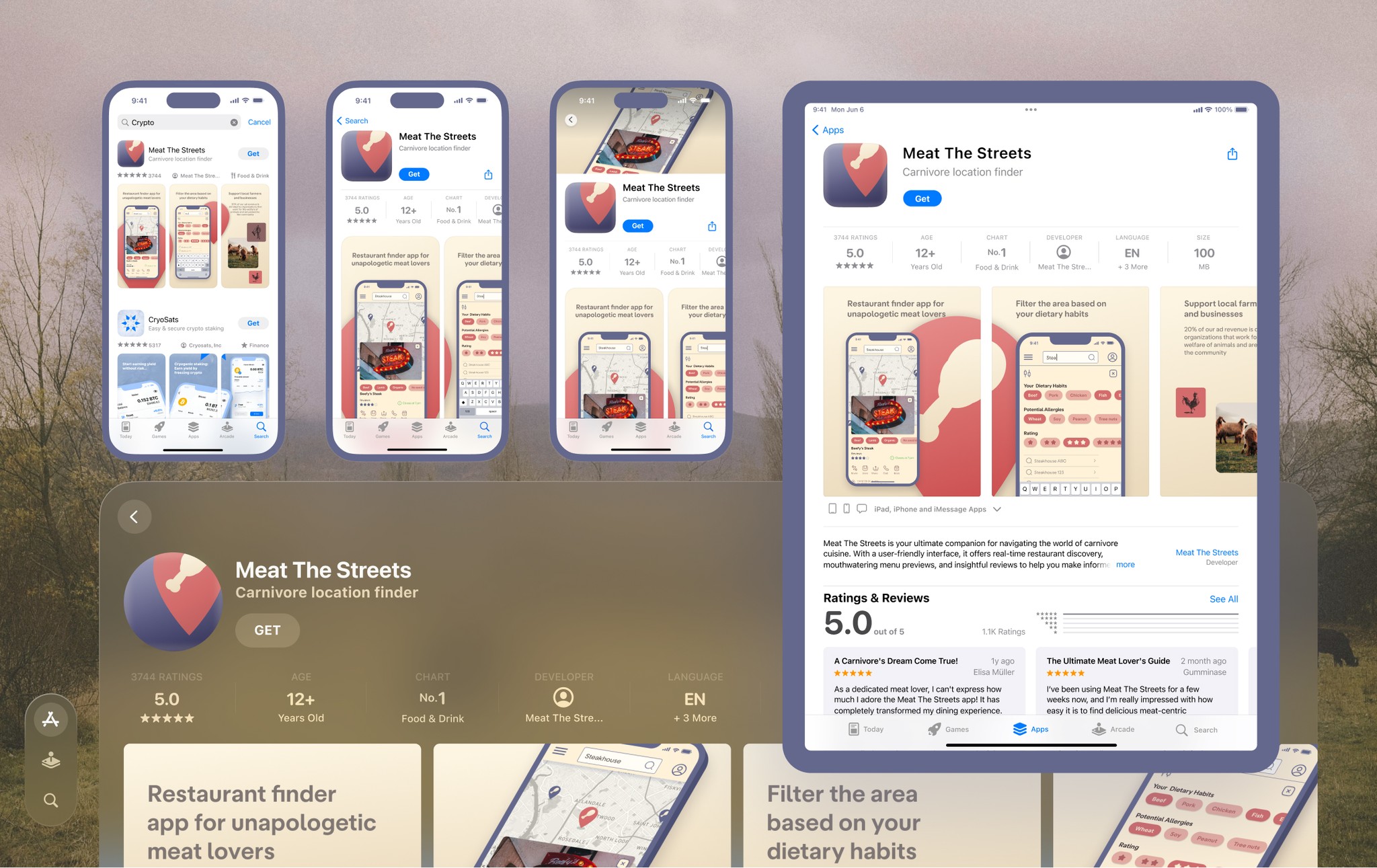
Job Application Challenge: The agency conducts strategic product and service optimization through comparative "painted door" testing.

Job Application Challenge: The agency conducts strategic product and service optimization through comparative "painted door" testing.

Job Application Challenge: The agency conducts strategic product and service optimization through comparative "painted door" testing.

Job Application Challenge: The agency conducts strategic product and service optimization through comparative "painted door" testing.

This was part of my UI Design course at CareerFoundry: To design the UI for an 80s music player mobile app.

This was part of my UI Design course at CareerFoundry: To design the UI for an 80s music player mobile app.

This was part of my UI Design course at CareerFoundry: To design the UI for an 80s music player mobile app.

This was part of my UI Design course at CareerFoundry: To design the UI for an 80s music player mobile app.

This was a small exercise of my UI Design course at CareerFoundry: Redesign a few screens for a NGO app.

This was a small exercise of my UI Design course at CareerFoundry: Redesign a few screens for a NGO app.

This was a small exercise of my UI Design course at CareerFoundry: Redesign a few screens for a NGO app.

This was a small exercise of my UI Design course at CareerFoundry: Redesign a few screens for a NGO app.

This was some sort of a curve ball exercise during my UI Design course at CareerFoundry: Quick design for a note taking app.

This was some sort of a curve ball exercise during my UI Design course at CareerFoundry: Quick design for a note taking app.

This was some sort of a curve ball exercise during my UI Design course at CareerFoundry: Quick design for a note taking app.

This was some sort of a curve ball exercise during my UI Design course at CareerFoundry: Quick design for a note taking app.











Luca Lenssen © 2025
Luca Lenssen © 2025










Luca Lenssen © 2025










Luca Lenssen © 2025
